When you add a modern page to a site, you add and customize web parts, which are the building blocks of your page. This article focuses on the Code snippet web part.
The Code snippet web part allows you to easily display code as text on your page for others to use or learn from. You can select the code language and a dark or light theme. The web part even auto-corrects syntax.
Notes:
-
Some functionality is introduced gradually to organizations that have opted in to the Targeted Release program. This means that you may not yet see this feature or it may look different than what is described in the help articles.
-
The Code snippet web part is not available in SharePoint Server 2019.
Add the Code snippet web part
-
Go to the page where you want to add the Code snippet web part.
-
If your page is not already in edit mode, click Edit at the top right of the page. Find the Toolbox (

-
Select See all web parts, then select or drag-and-drop Code snippet from the list of web parts.
-
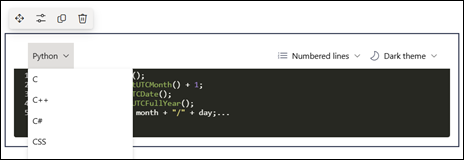
On the toolbar, select the language, whether you want numbered lines, and a light or dark theme.

-
Click Edit properties (

-
When you're ready, click Publish at the top right of your page.