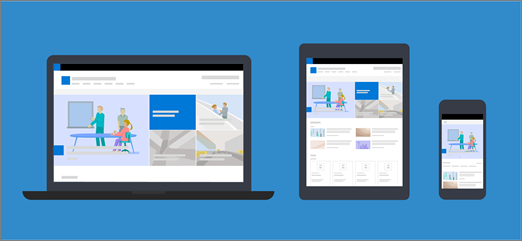
หน้าและ Web Part สมัยใหม่ถูกออกแบบมาให้ตอบสนองได้อย่างสมบูรณ์บนอุปกรณ์ต่างๆ ซึ่งหมายความว่ารูปภาพที่ใช้ใน Web Part จะปรับขนาดแตกต่างกันขึ้นอยู่กับตําแหน่งที่แสดง เค้าโครงใดที่ใช้ และอุปกรณ์ที่ดูอยู่ ตัวอย่างเช่น หน้าสมัยใหม่ได้รับการออกแบบมาเพื่อดูดีบนอุปกรณ์เคลื่อนที่ และการปรับขนาดรูปภาพอัตโนมัติจะช่วยสร้างประสบการณ์ที่น่าดึงดูดใจ

รูปขนาดใดที่ทํางานได้ดีที่สุด
เนื่องจากการออกแบบหน้าที่ตอบสนอง จึงไม่มีความสูงหรือความกว้างเฉพาะเจาะจงในหน่วยพิกเซล เพื่อให้แน่ใจว่ารูปภาพจะรักษารูปร่างเฉพาะในอุปกรณ์และเค้าโครงต่างๆ รูปภาพจะถูกปรับขนาดและครอบตัดโดยอัตโนมัติเพื่อแสดงผลลัพธ์ที่ดีที่สุดที่เป็นไปได้ในอุปกรณ์และเค้าโครงที่หลากหลาย อย่างไรก็ตาม มีแนวทางบางอย่างที่สามารถช่วยคุณตรวจสอบให้แน่ใจว่ารูปภาพของคุณดูดีบนหน้าของคุณ
การค้นหาขนาดรูปที่ดีที่สุดสําหรับหน้าของคุณจะขึ้นอยู่กับปัจจัยเหล่านี้:
-
อัตราส่วนกว้างยาว: ความสัมพันธ์ระหว่างความสูงและความกว้างของรูป
-
เค้าโครงคอลัมน์: ชนิดและจํานวนคอลัมน์บนหน้าของคุณ
-
เค้าโครง Web Part: เค้าโครงที่คุณเลือกสําหรับ Web Part ที่จะใช้กับรูป
อัตราส่วน
อัตราส่วนกว้างยาวคือความสัมพันธ์ระหว่างความกว้างและความสูงของรูปภาพ ซึ่งโดยปกติจะแสดงเป็นตัวเลขสองจํานวน เช่น 3:2, 4:3 หรือ 16:9 ความกว้างจะเป็นตัวเลขแรกเสมอ ตัวอย่างเช่น อัตราส่วนกว้าง 16:9 อาจมีความกว้าง 1600 พิกเซล และความสูง 900 พิกเซล หรืออาจเป็น 1920 x 1080, 1280 x 720 หรือการผสมความกว้าง/ความสูงอื่นๆ ที่สามารถคํานวณได้เพื่อให้เท่ากับ 16:9 คุณสามารถค้นหาเครื่องคิดเลขอัตราส่วนทางออนไลน์และในเครื่องมือแก้ไขรูปภาพบางอย่างเพื่อช่วยคุณกําหนดอัตราส่วนกว้างยาวของรูปภาพของคุณ

ในกรณีส่วนใหญ่ รูปใน Web Part สมัยใหม่จะทํางานได้ดีที่สุดในเค้าโครงและอุปกรณ์เมื่อมีอัตราส่วนกว้างยาว 16:9 หรือ 4:3 ทั้งนี้ขึ้นอยู่กับเค้าโครง
เค้าโครงคอลัมน์
หน้าสามารถถูกจัดวางเค้าโครงด้วยส่วนที่รวมชนิดคอลัมน์และเค้าโครงที่แตกต่างกัน เช่น คอลัมน์แบบเต็มความกว้าง หนึ่งคอลัมน์ สองคอลัมน์ สามคอลัมน์ คอลัมน์ซ้ายหนึ่งในสาม และคอลัมน์ขวาหนึ่งในสาม กฎทั่วไปสําหรับรูปภาพที่คาดว่าจะเติมความกว้างของคอลัมน์คือจะมีความกว้างอย่างน้อยเท่ากับคอลัมน์ที่วาง ตัวอย่างเช่น รูปใน Web Part สําหรับรูปในหนึ่งคอลัมน์ควรมีความกว้างอย่างน้อย 1204 พิกเซล
ต่อไปนี้เป็นแนวทางความกว้างสําหรับแต่ละเค้าโครงคอลัมน์:
|
เค้าโครง |
ความกว้างเป็นพิกเซล |
|
คอลัมน์แบบเต็มความกว้าง |
1920 |
|
หนึ่งคอลัมน์ |
1204 |
|
สองคอลัมน์ |
586 ต่อคอลัมน์ |
|
สามคอลัมน์ |
380 ต่อคอลัมน์ |
|
คอลัมน์ซ้ายหนึ่งในสาม |
380 สําหรับคอลัมน์ด้านซ้าย 792 สําหรับคอลัมน์ด้านขวา |
|
คอลัมน์ขวาหนึ่งในสาม |
792 สําหรับคอลัมน์ด้านซ้าย 380 สําหรับคอลัมน์ด้านขวา |
เนื่องจากลักษณะที่ตอบสนองของหน้า รูปในคอลัมน์แบบเต็มความกว้างจะแสดงที่ความกว้างเต็มหน้าจอของคุณเสมอโดยมีความสูงอัตโนมัติตามขนาดหน้าจอ
ความสูงของรูปที่วางอยู่ในเค้าโครงคอลัมน์อื่นๆ จะขึ้นอยู่กับอัตราส่วนกว้างยาวของคุณ ต่อไปนี้เป็นแนวทางความสูง/ความกว้างสําหรับอัตราส่วนกว้างยาว 16:9 และ 4:3 (ปัดเศษขึ้น/ลงเป็นพิกเซลที่ใกล้ที่สุด) วิธีนี้มีประโยชน์ในการทําให้รูปภาพของคุณมีความกว้างและความสูงที่ปรับขนาดอย่างเหมาะสมสําหรับอุปกรณ์เคลื่อนที่ ตัวอย่างเช่น:
|
อัตรา แผนผัง |
16 x 9 ความกว้าง x ความสูงเป็นพิกเซล |
4 x 3 ความกว้าง x ความสูงเป็นพิกเซล |
|---|---|---|
|
หนึ่งคอลัมน์ |
1204 x 677 |
1204 x 903 |
|
สองคอลัมน์ |
586 x 330 |
586 x 439 |
|
สามคอลัมน์ |
380 x 214 |
380 x 285 |
|
คอลัมน์ซ้ายหนึ่งในสาม |
380 x 446 สําหรับคอลัมน์ด้านซ้าย 792 x 446 สําหรับคอลัมน์ด้านขวา |
380 x 594 สําหรับคอลัมน์ด้านซ้าย 792 x 594 สําหรับคอลัมน์ด้านขวา |
|
คอลัมน์ขวาหนึ่งในสาม |
792 x 446 สําหรับคอลัมน์ด้านซ้าย 380 x 446 สําหรับคอลัมน์ด้านขวา |
792 x 594 สําหรับคอลัมน์ด้านซ้าย 380 x 594 สําหรับคอลัมน์ด้านขวา |
เค้าโครง Web Part
เค้าโครงใน Web Part ที่คุณใช้จะมีผลต่อขนาดรูปของคุณด้วย ตัวอย่างต่อไปนี้แสดง Web Part ต่างๆ และตัวเลือกและอัตราส่วนกว้างยาวบางส่วนที่คุณสามารถใช้ได้
|
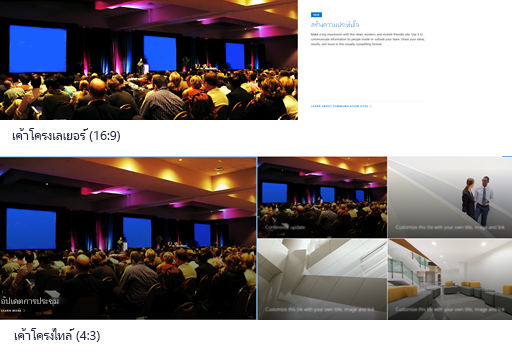
อัตราส่วนกว้างยาวต่อไปนี้สําหรับเค้าโครงไทล์และเลเยอร์คือ:
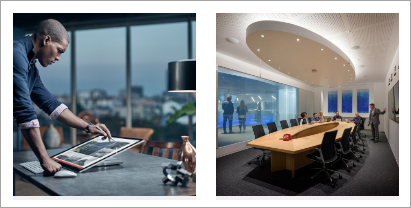
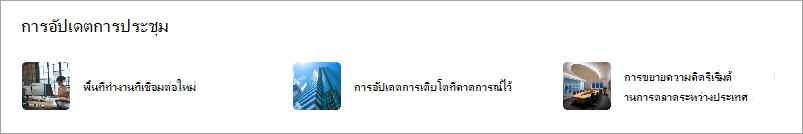
ต่อไปนี้เป็นตัวอย่างของรูปภาพที่แสดงในเค้าโครงเลเยอร์ (ด้านบน) และเค้าโครงไทล์ (ด้านล่าง):
|
|
|
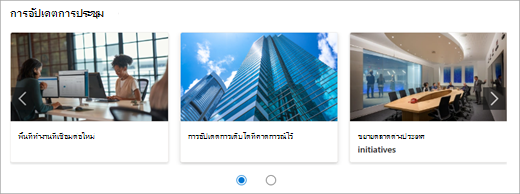
16:9 คืออัตราส่วนกว้างยาวสําหรับเค้าโครงวงล้อ แถบฟิล์ม และเส้นตาราง ต่อไปนี้เป็นตัวอย่างของอัตราส่วนกว้างยาว 16:9 รูปแรกแสดงเค้าโครง แถบฟิล์ม และรูปที่สองแสดงเค้าโครง เส้นตาราง:
|
|
|
รูปภาพจะขยายให้มีความกว้างของส่วนที่มี Web Part ต่อไปนี้เป็นตัวอย่างของรูปภาพใน Web Part รูปภาพที่ใช้อัตราส่วนกว้างยาว 16:9
คุณยังมีตัวเลือกในการเปลี่ยนอัตราส่วนกว้างยาวหรือการครอบตัดแบบใช้มืออิสระโดยใช้เครื่องมือแก้ไขรูปภาพ หรือใช้จุดจับสําหรับปรับขนาดเพื่อทําให้รูปภาพใหญ่ขึ้นหรือเล็กลง
|
|
|
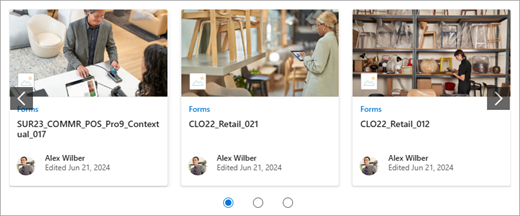
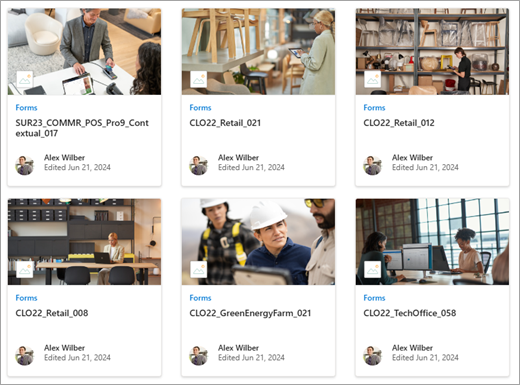
อัตราส่วนกว้างยาวต่อไปนี้สามารถใช้ในเค้าโครงต่างๆ ได้:
รูปภาพแรกแสดงเค้าโครงอิฐในWeb Part แกลเลอรีรูปภาพ (รักษาอัตราส่วนกว้างยาว 16:9 และ 1:1) รูปที่สองแสดงเค้าโครงเส้นตาราง (โดยใช้อัตราส่วนกว้างยาว 1:1)
|
|
|
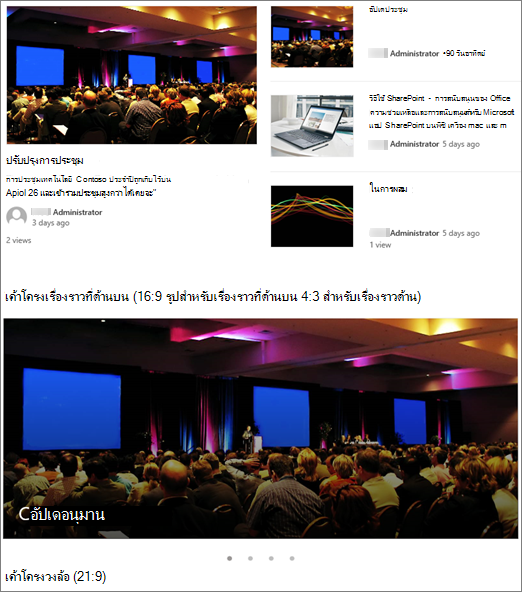
รูปภาพใน Web Part ข่าวอาจเป็น 4:3, 16:9 หรือ 21:9 ทั้งนี้ขึ้นอยู่กับเค้าโครง ต่อไปนี้เป็นตัวอย่างของรูปภาพในเรื่องราวยอดนิยมและเค้าโครงวงล้อ:
|
|
|
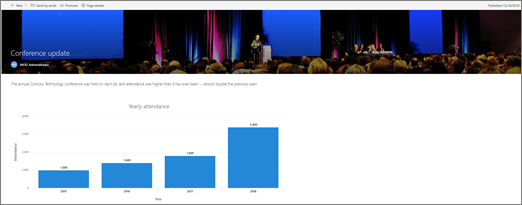
รูปภาพจะดูดีที่สุดเมื่อรูปภาพเป็นแนวนอนหรือ 16:9 หรือสูงกว่าในอัตราส่วนกว้างยาว และเมื่อรูปมีขนาดอย่างน้อย 1 MB นอกจากนี้ อย่าลืมตั้งค่าจุดโฟกัสเพื่อเก็บส่วนที่สําคัญที่สุดของรูปภาพในมุมมอง โดยเฉพาะอย่างยิ่งเมื่อใช้รูปภาพในรูปขนาดย่อ เค้าโครงข่าวสาร และผลลัพธ์การค้นหา ตัวอย่าง (รูปภาพต้นฉบับ 16:9) ที่มีจุดโฟกัสตั้งค่าอยู่บนลําโพง:
|
|
|
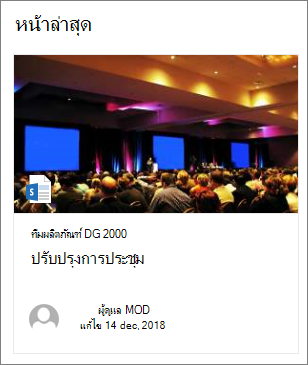
รูปขนาดย่อของหน้าจะแสดงในสถานที่ต่างๆ เช่น ผลลัพธ์การค้นหา ผลลัพธ์เนื้อหาที่เน้น โพสต์ข่าวสาร และอื่นๆ ตามค่าเริ่มต้น รูปขนาดย่อจะมาจากพื้นที่ชื่อเรื่องของหน้าหรือจาก Web Part ที่อยู่ในลําดับแรกบนหน้า (เช่น ด้านบนซ้ายของเค้าโครงหน้า) คุณสามารถแทนที่ค่าเริ่มต้นและเปลี่ยนรูปขนาดย่อของหน้าได้ เมื่อทําเช่นนั้น คุณควรใช้รูปภาพที่มีอัตราส่วนกว้างยาว 16:9 ตัวอย่าง (รูปต้นฉบับ 16:9):
|
|
|
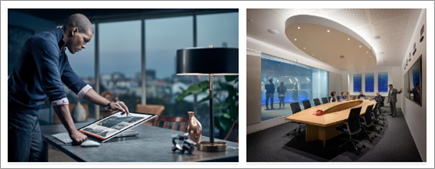
Web Part ลิงก์ด่วนมีเค้าโครงที่แตกต่างกันหกแบบ นี่คืออัตราส่วนกว้างยาวที่กําหนดไว้ล่วงหน้า:
รูปแรกแสดงเค้าโครง กระชับ ในWeb Part ลิงก์ด่วน รูปที่สองแสดง Web Part ลิงก์ด่วนเดียวกันโดยใช้เค้าโครง แถบฟิล์ม
|
เคล็ดลับ:
-
เมื่อคุณเพิ่มรูปลงในพื้นที่ชื่อเรื่องของหน้าหรือ Web Part Hero จะเป็นการดีที่สุดที่จะตั้งค่าจุดโฟกัสในพื้นที่ของรูปที่คุณต้องการให้แสดงเสมอ เมื่อต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการตั้งค่าจุดโฟกัสสําหรับสองสถานการณ์นี้ ให้ดู ใช้ Web Part Hero และ สร้างและใช้หน้าสมัยใหม่บนไซต์ SharePoint
-

คําแนะนําเกี่ยวกับรูปส่วนหัวของไซต์
นอกจากหน้าแล้ว คุณอาจต้องการเพิ่มโลโก้หรือรูปแบบกําหนดเองในเค้าโครงแบบขยาย ต่อไปนี้เป็นคําแนะนําขนาดสําหรับองค์ประกอบเหล่านั้น
|
องค์ประกอบ |
คำอธิบาย |
คำแนะนำ ความกว้าง x ความสูงเป็นพิกเซล |
|---|---|---|
|
โลโก้ไซต์ |
โลโก้ขนาดใหญ่ที่สามารถไม่เป็นสี่เหลี่ยมจัตุรัสและโปร่งใสขึ้นอยู่กับการออกแบบที่อัปโหลด |
192 x 64 รูปแบบ: PNG, JPEG, SVG (ไม่อนุญาตให้ใช้ SVG บนไซต์ที่เชื่อมต่อกับกลุ่ม) |
|
รูปขนาดย่อของโลโก้ไซต์ |
รูปขนาดย่อของโลโก้สี่เหลี่ยมจัตุรัสที่ใช้ถ้าไม่มีการอัปโหลดโลโก้ของไซต์หรือในสถานที่ที่จําเป็นต้องมีรูปแบบสี่เหลี่ยมจัตุรัส องค์ประกอบนี้จําเป็น |
64 x 64 รูปแบบ: PNG, JPEG, SVG (ไม่อนุญาตให้ใช้ SVG บนไซต์ที่เชื่อมต่อกับกลุ่ม) |
|
โลโก้ไซต์เค้าโครงเพิ่มเติม |
เค้าโครงส่วนหัวเพิ่มเติมมีความกว้างของโลโก้ไซต์เพิ่มเติม |
300 x 64 รูปแบบ: JPEG, PNG, SVG |
|
รูปพื้นหลังเค้าโครงแบบขยาย |
รูปพื้นหลังใหม่ที่สามารถใช้กับส่วนหัวแบบขยายได้ |
2560 x 164 รูปแบบ: JPEG, PNG |