Nykyaikaiset sivut ja verkko-osat on suunniteltu reagoimaan täysin kaikkiin laitteisiin, mikä tarkoittaa, että verkko-osissa käytetyt kuvat skaalautuvat eri tavalla sen mukaan, missä ne näytetään, mitä asettelua käytetään ja millä laitteella niitä tarkastellaan. Modernit sivut on esimerkiksi suunniteltu näyttämään hyviltä mobiililaitteissa, ja automaattinen kuvan skaalaus auttaa luomaan houkuttelevan käyttökokemuksen.

Mitkä kuvakoot toimivat parhaiten?
Reagoivan sivun rakenteen vuoksi kuvapisteissä ei ole tiettyä korkeutta tai leveyttä, joka varmistaisi, että kuva säilyttää tietyn muodon eri laitteissa ja asetteluissa. Kuvien kokoa muutetaan ja rajataan automaattisesti, jotta saat parhaan mahdollisen tuloksen eri laitteissa ja asetteluissa. On kuitenkin joitakin ohjeita, joiden avulla voit varmistaa, että kuvat näyttävät hyviltä sivuillasi.
Sivun parhaiden kuvakokojen etsiminen riippuu seuraavista tekijöistä:
-
Kuvasuhde: kuvien korkeuden ja leveyden välinen suhde
-
Sarakeasettelu: sivun sarakkeiden tyyppi ja määrä
-
Verkko-osan asettelu: asettelu, jonka valitset verkko-osalle, jossa kuvaa käytetään
Kuvasuhde
Kuvasuhde on kuvien leveyden ja korkeuden välinen suhde. Se ilmaistaan yleensä kahtena lukuna, kuten 3:2, 4:3 tai 16:9. Leveys on aina ensimmäinen luku. Esimerkiksi suhde 16:9 voi olla 1600 kuvapistettä leveydeltään 900 kuvapistettä. Tai se voi olla 1920 x 1080, 1280 x 720 tai mikä tahansa muu leveys-/korkeusyhdistelmä, jonka voi laskea olevan yhtä suuri kuin 16:9. Kuvasuhdelaskurit löytyvät verkosta ja joistakin valokuvien muokkaustyökaluista, joiden avulla voit määrittää kuvien kuvasuhteet.

Useimmissa tapauksissa nykyaikaisten verkko-osien kuvat toimivat parhaiten asetteluissa ja laitteissa, kun niiden kuvasuhde on joko 16:9 tai 4:3 asettelun mukaan.
Sarakeasettelut
Sivun voi määrittää osiin, jotka sisältävät eri saraketyyppejä ja -asetteluja, kuten leveitä sarakkeita, yhden sarakkeen, kaksi saraketta, kolme saraketta, yhden kolmasosan vasemman ja kolmannen oikeanpuoleisen sarakkeen. Sarakeleveyden täyttävien kuvien yleinen sääntö on, että ne ovat vähintään yhtä leveitä kuin sarake, johon ne sijoitetaan. Esimerkiksi yhden sarakkeen kuva-verkko-osan kuvan pitäisi olla vähintään 1204 kuvapistettä leveä.
Seuraavassa on kunkin sarakeasettelun leveysohjeet:
|
Asettelu |
Leveys kuvapisteinä |
|
Kokoleveä sarake |
1920 |
|
Yksi sarake |
1204 |
|
Kaksi saraketta |
586 saraketta kohden |
|
Kolme saraketta |
380 saraketta kohden |
|
Kolmannes vasemmanpuoleisesta sarakkeesta |
380 vasemmanpuoleiselle sarakkeelle; Oikeanpuoleinen sarake 792 |
|
Kolmannes oikeasta sarakkeesta |
792 vasemmanpuoleiselle sarakkeelle; Oikeanpuoleinen sarake 380 |
Koska sivut ovat reagoivia, täysileveyksisten sarakkeiden kuvat näkyvät aina koko näytön leveydellä, ja niiden korkeus on automaattinen näytön koon mukaan.
Muihin sarakeasetteluihin sijoitettujen kuvien korkeus määräytyy kuvasuhteen mukaan. Seuraavassa on korkeus- ja leveysohjeet 16:9- ja 4:3-kuvasuhteille (pyöristetty ylös/alas lähimpään kuvapisteisiin). Tästä on hyötyä, kun pidät kuvat leveyden ja korkeuden tasolla, joka skaalautuu mobiililaitteisiin sopivalla tavalla, esimerkiksi:
|
KUVASUHDE ASETTELU |
16 x 9 Leveys x Korkeus kuvapisteinä |
4 x 3 Leveys x Korkeus kuvapisteinä |
|---|---|---|
|
Yksi sarake |
1204 x 677 |
1204 x 903 |
|
Kaksi saraketta |
586 x 330 |
586 x 439 |
|
Kolme saraketta |
380 x 214 |
380 x 285 |
|
Kolmannes vasemmanpuoleisesta sarakkeesta |
380 x 446 vasemmanpuoleiselle sarakkeelle; 792 x 446 oikealle -sarake |
380 x 594 vasemmanpuoleiselle sarakkeelle; Oikeanpuoleinen sarake 792 x 594 |
|
Kolmannes oikeasta sarakkeesta |
792 x 446 vasemmanpuoleiselle sarakkeelle; 380 x 446 oikealle -sarake |
792 x 594 vasemmanpuoleiselle sarakkeelle; Oikeanpuoleinen sarake 380 x 594 |
VERKKO-osien asettelut
Käyttämiesi verkko-osien asettelut vaikuttavat myös kuvien skaalaustapaan. Seuraavissa esimerkeissä näytetään erilaisia verkko-osia ja joitakin käytettävissä olevia vaihtoehtoja ja kuvasuhteita.
|
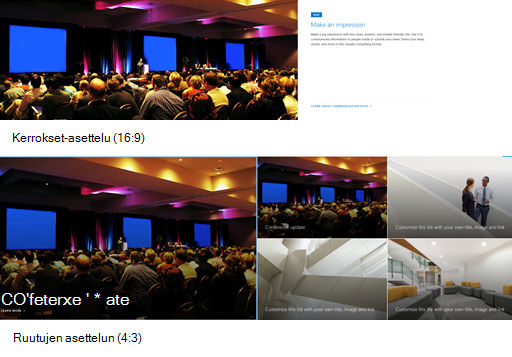
Seuraavat kuvasuhteet ruutujen ja kerrosten asetteluissa ovat:
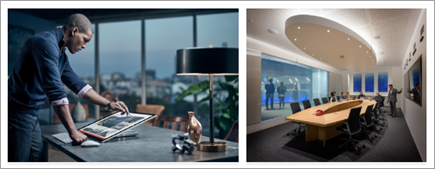
Seuraavassa on esimerkki kuvasta, joka näkyy Kerrokset-asettelussa (ylhäällä) ja Ruudut-asettelussa (alhaalla):
|
|
|
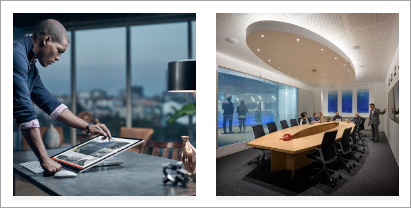
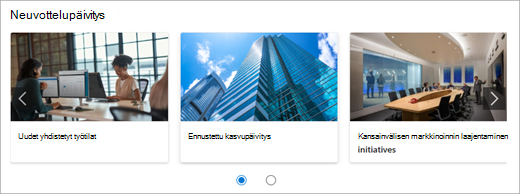
16:9 on karuselli-, filmi- ja ruudukkoasettelujen kuvasuhde. Tässä on esimerkki kuvasuhteesta 16:9. Ensimmäisessä kuvassa näkyy Filminauha-asettelu ja toisessa Ruudukko-asettelu:
|
|
|
Kuvat laajenevat verkko-osan sisältävän osan leveyteen. Tässä on esimerkki Kuva-verkko-osan kuvasta, joka käyttää kuvasuhdetta 16:9.
Voit myös muuttaa kuvasuhdetta tai vapaakätistä rajaamista kuvanmuokkaustyökalun avulla tai suurentaa tai pienentää kuvaa koonmuuttokahvojen avulla.
|
|
|
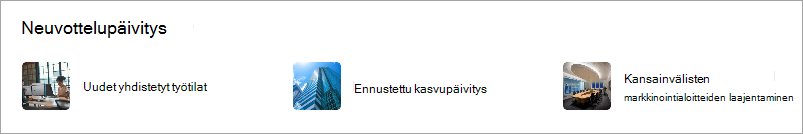
Seuraavia kuvasuhteita voidaan käyttää eri asetteluissa:
Ensimmäisessä kuvassa näkyy Tiili-asettelu Kuvavalikoimanverkko-osassa (16:9- ja 1:1-kuvasuhteet säilytetään). Toisessa kuvassa näkyy Ruudukko-asettelu (käyttämällä 1:1-kuvasuhdetta).
|
|
|
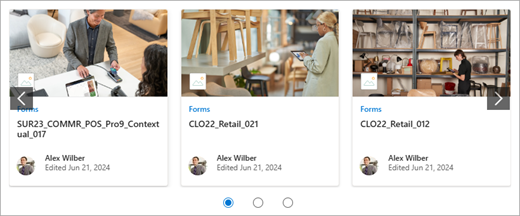
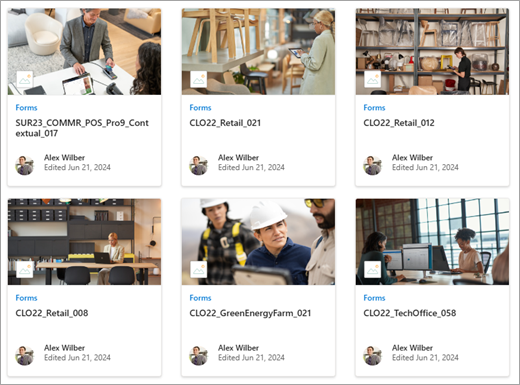
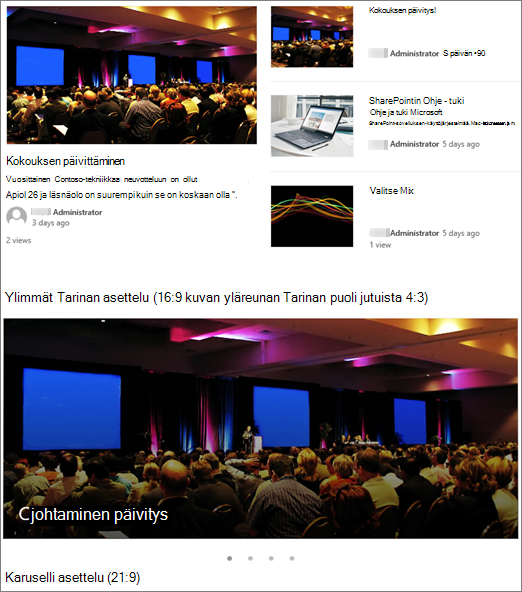
Asettelusta riippuen Uutiset-verkko-osan kuvat voivat olla 4:3, 16:9 tai 21:9. Seuraavassa on esimerkki kuvista, jotka ovat pääjutussa ja karuselliasettelussa:
|
|
|
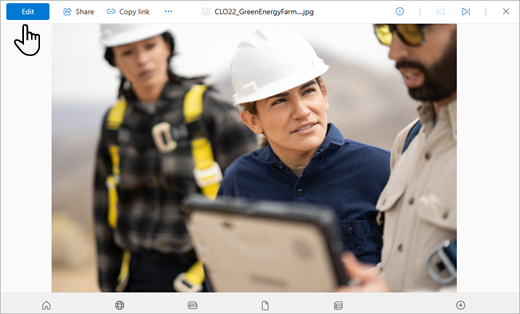
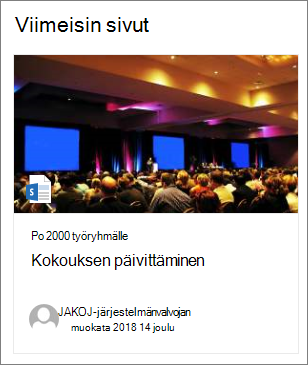
Kuvat näyttävät parhailta, kun ne ovat vaakasuuntaisia tai 16:9 tai suurempia kuvasuhteessa ja kun niiden koko on vähintään 1 Mt. Varmista myös, että määrität keskipisteeksi kuvan tärkeimmän osan, erityisesti silloin, kun kuvaa käytetään pikkukuvissa, uutisasetteluissa ja hakutuloksissa. Esimerkki (alkuperäinen kuva 16:9), jossa kaiutin on asetettu keskipisteeksi:
|
|
|
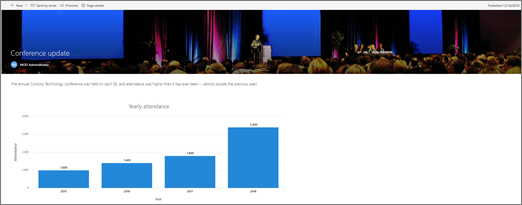
Sivun pikkukuvat näkyvät esimerkiksi hakutuloksissa, korostettuina sisältötuloksissa ja uutisjulkaisuissa. Pikkukuva tulee oletusarvoisesti sivun otsikkoalueelta tai sivun ensimmäisestä järjestyksestä (kuten sivun asettelun vasemmasta yläkulmasta). Voit ohittaa oletusarvon ja muuttaa sivun pikkukuvaa. Tällöin on parasta käyttää kuvaa, jonka kuvasuhde on 16:9. Esimerkki (alkuperäinen kuva 16:9):
|
|
|
Pikalinkit-verkko-osassa on kuusi erilaista asettelua. Seuraavassa on esimääritetyt kuvasuhteet:
Ensimmäisessä kuvassa näkyy Järjestä-asetteluPikalinkit-verkko-osassa. Toisessa kuvassa näkyy sama Pikalinkit-verkko-osa Filmstrip-asettelun avulla.
|
Vihjeitä:
-
Kun lisäät kuvan sivun otsikkoalueelle tai Hero-verkko-osaan, on myös parasta määrittää sen kuvan alueen keskipiste, jonka haluat aina näkyvän. Lisätietoja näiden kahden skenaarion keskipisteen määrittämisestä on artikkelissa Hero-verkko-osan käyttäminen ja Nykyaikaisten sivujen luominen ja käyttäminen SharePoint-sivustossa.
-

Sivuston ylätunnisteen kuvasuositukset
Sivujen lisäksi haluat ehkä lisätä mukautettuja logoja tai kuvia laajennetussa asettelussa. Seuraavassa on koolle suosituksia näistä elementeistä.
|
Elementti |
Kuvaus |
Suositus Leveys x Korkeus kuvapisteinä |
|---|---|---|
|
Sivuston logo |
Suurempi logo, joka voi olla neliömäinen ja läpinäkyvä ladatun ulkoasun mukaan. |
192 x 64 Muoto: PNG, JPEG, SVG (SVG ei ole sallittu ryhmään liitetyissä sivustoissa) |
|
Sivuston logon pikkukuva |
Neliömäinen logon pikkukuva, jota käytetään, jos sivuston logoa ei ladata tai jos ruudullinen muoto on pakollinen. Tämä elementti on pakollinen. |
64 x 64 Muoto: PNG, JPEG, SVG (SVG ei ole sallittu ryhmään liitetyissä sivustoissa) |
|
Laajennettu asettelusivuston logo |
Laajennetun ylätunnisteen asettelussa on laajennettu sivuston logon leveys. |
300 x 64 Muoto: JPEG, PNG, SVG |
|
Laajennettu asettelu -taustakuva |
Uusi taustakuva, jota voidaan käyttää laajennetun ylätunnisteen kanssa. |
2 560 x 164 Muoto: JPEG, PNG |